小半微心情插件我没有内置联系板块的图标,因为每个人的审美不一样,我觉得好看,但是有的用户觉得不好看,就需要自己去找图标。
但还是基于iconfont来的,你也可以使用我的链接,不过随着我开发测试,我的链接随时都会变化,我的链接:
- //at.alicdn.com/t/c/font_4815672_ocoan2jw1nn.css

自己添加图标教程:
1、访问https://www.iconfont.cn/
2、搜索对应的图标,比如QQ,找到你喜欢的QQ图标,然后“添加入库”
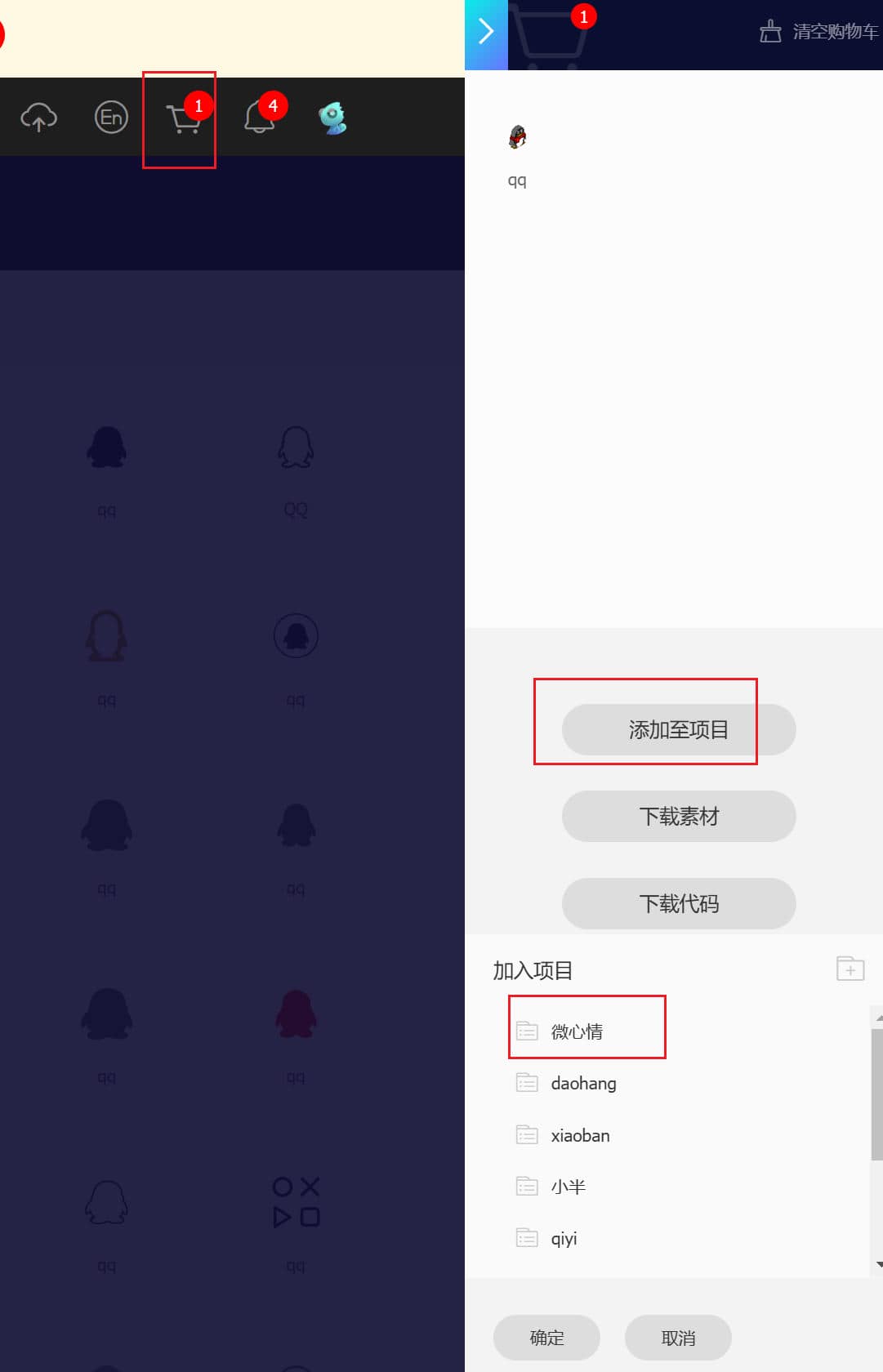
3、然后在菜单栏入库图标这里去把选好的图标添加到项目

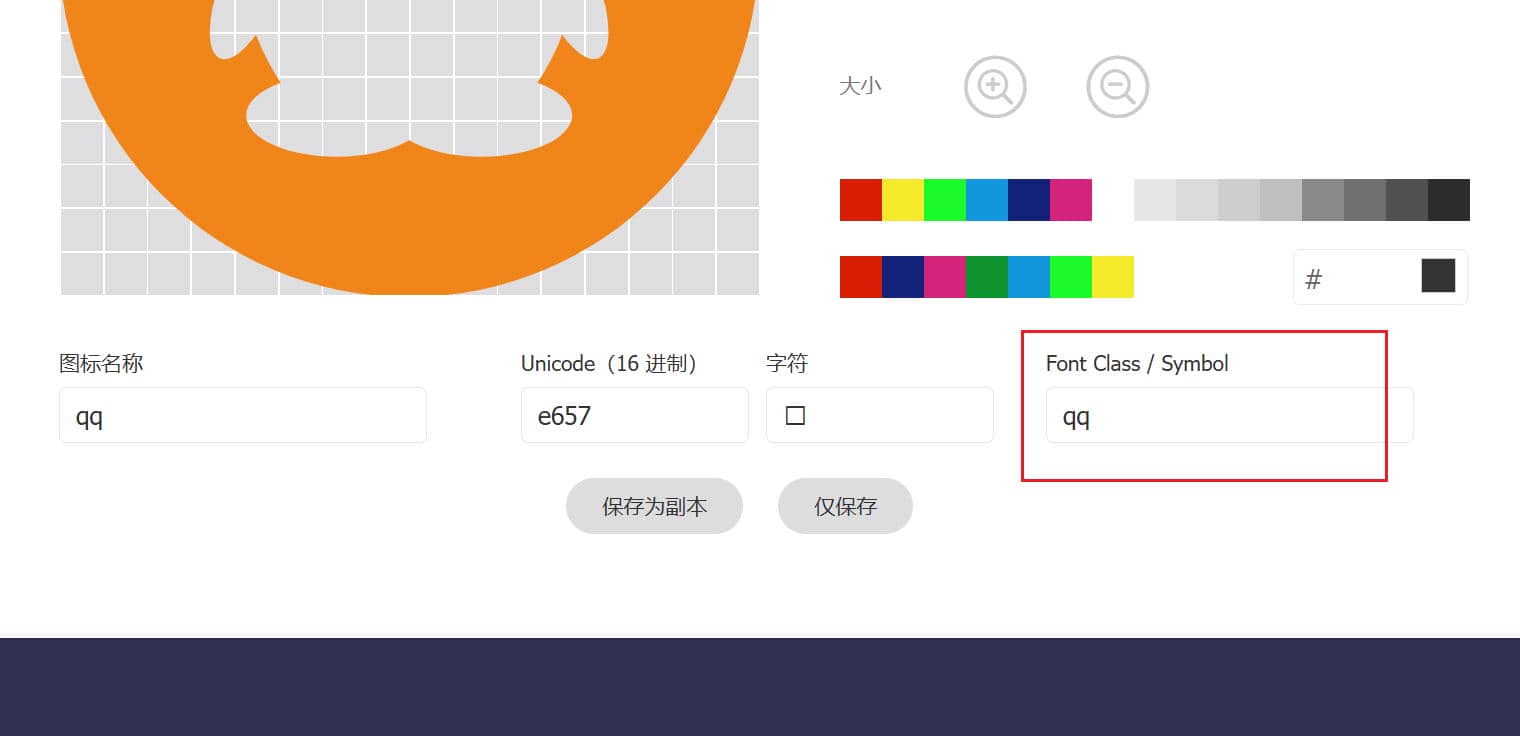
4、现在进入刚才的项目,然后编辑对应的图标Font Class / Symbol名称。

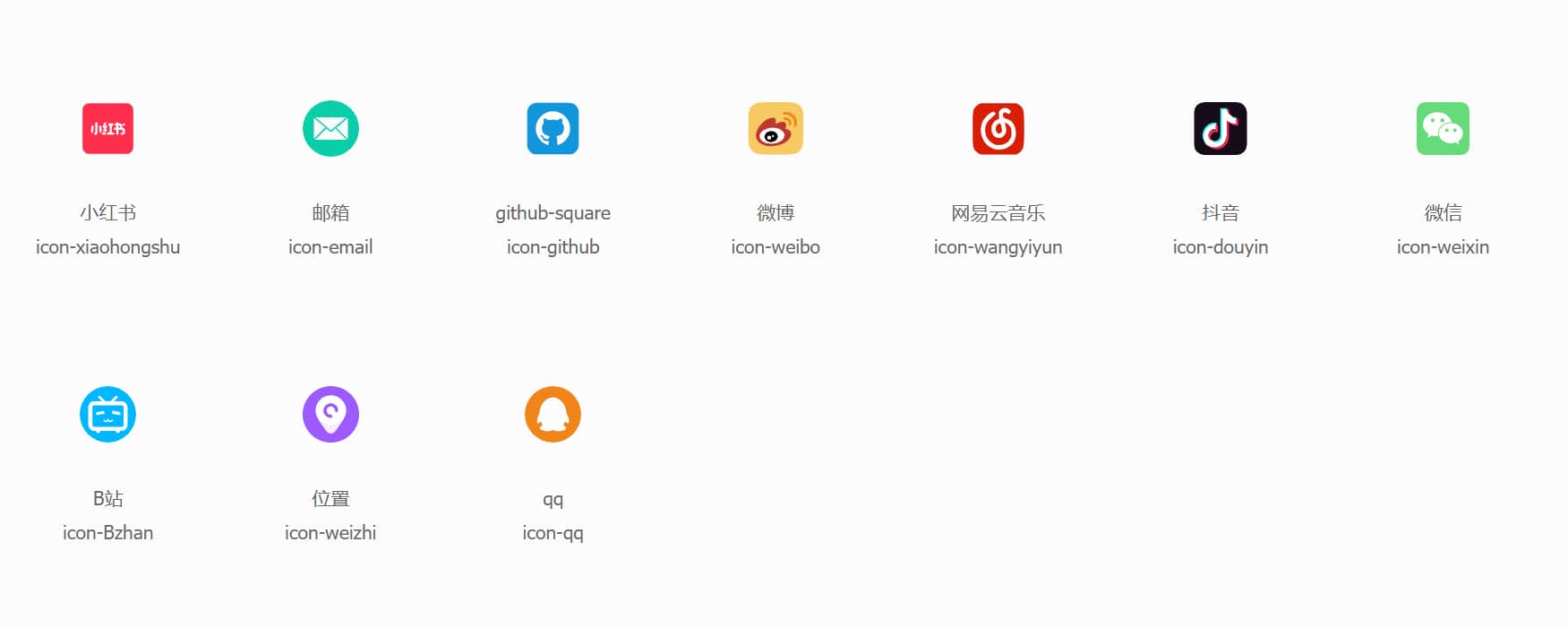
5、对应图标的Font Class / Symbol名称
- QQ – qq(icon-qq)
- 微博 – weibo (icon-weibo)
- 位置 – weizhi (icon-weizhi)
- b站 – Bzhan (icon-Bzhan)
- 抖音 – douyin (icon-douyin)
- 小红书 – xiaohongshu (icon-xiaohongshu)
- 网易云音乐 – wangyiyun (icon-wangyiyun)
- 邮箱 – email (icon-email)
- 微信 – weixin (icon-weixin)
代码有说明,你要加别的,可以依葫芦画瓢就行。
本站不参与任何软件的注册机等文件制作!
本站的所有开源免费软件均来源于各自官网.
本站不提供任何Windows系统的开心版软件.
本站不提供任何ios和安卓系统的开心版软件.
本站不提供任何WordPress开心版主题插件.
本网站软件资源内容仅供用户学习、研究或欣赏使用,不得用于商业或其他非法目的。
本站对所有下载内容不承担任何技术及版权问题的责任。
用户下载和使用本站提供的软件,需自行承担风险以及相关法律责任,并请自行判断其安全性和完整性。
如因使用本站内容造成损失或损害,本站概不负责,亦不承担任何法律责任。
一旦访问或下载本站内容,就代表您已同意上述条款。
本站的所有开源免费软件均来源于各自官网.
本站不提供任何Windows系统的开心版软件.
本站不提供任何ios和安卓系统的开心版软件.
本站不提供任何WordPress开心版主题插件.
本网站软件资源内容仅供用户学习、研究或欣赏使用,不得用于商业或其他非法目的。
本站对所有下载内容不承担任何技术及版权问题的责任。
用户下载和使用本站提供的软件,需自行承担风险以及相关法律责任,并请自行判断其安全性和完整性。
如因使用本站内容造成损失或损害,本站概不负责,亦不承担任何法律责任。
一旦访问或下载本站内容,就代表您已同意上述条款。





